2023. 9. 11. 20:41ㆍ개인노트-인강
The RED 견고한 UI 설계를 위한 마크업
Part 2. CSS
07. IE를 지원하지 않아도 된다면 가장 쓸모 있는
# IE를 지원하지 않아도 된다면 가장 쓸모 있는
- flex : 박스의 크기, 방향, 순서, 정렬, 간격을 제어하는 새로운 박스 모델.
- flex는 IE에서 버그가 많음.
## flex
- 아이템 크기를 자동 분배한다. (flex-grow/-shrink/-basis)
- 진행 축 정렬 (justify-content), item들사이의 공간 자동 분배는 auto margin이 아니라 free space 라고 한다.
- 교차 축 정렬 (align-items/-self/-content) align-items : 한 줄, align-self : 한 개, align-content : 여러 줄
- 배치 순서 변경 (order) 활용 예 : html 문서상에 중요한 내용을 먼저 표시하고 화면상에는 중요한 내용을 나중에 표시하게 할 때.
- 감싸기 (flex-direction/-wrap/-flow) : 셀이 행으로 배치되다가 끝에서 줄바꿈 되면서 아래로 떨어지고, 박스 끝에서 아래로 떨어지는 배치에 관여하는 속성.
## Flex 용어
1. flex container(플렉스 컨테이너)
2. flex item(플렉스 아이템)
3. free space(빈 공간)
4. main axis(진행 축)
5. cross axis(교차 축)
### flex container
- 'display' 속성 값이 'flex' 또는 'inline-flex'인 박스.
- 내부에 흐르는 자식 콘텐츠(엘리먼트, 텍스트 노드)는 저절로 플렉스 아이템이 된다.
- 플렉스 컨테이너에만 적용 가능한 속성이 있다.
### flex item
- 플렉스 아이템에만 적용 가능한 속성이 있다.
### free space
- 플렉스 아이템이 점유하는 영역 (flex-basis, width, height, padding, border, margin)을 제외하고 남은 공간을 프리 스페이스라고 부른다.
- '0, 양수, 음수' 프리 스페이스가 발생할 수 있다.
- 프리 스페이스는 플렉스 아이템의 팽창 지수(flex-grow)와 수축 지수(flex-shrink)를 이용하여 플렉스 아이템으로 분배할 수 있다.
### main axis
- 플렉스 아이템 배치 방향으로써 플렉스 컨테이너에 flex-direction 속성을 적용하여 설정할 수 있다.
### cross axis
- 플렉스 아이템 배치 방향과 직각으로 교차하는 방향으로써 flex-direction 값의 직각 방향.
- 진행 축의 방향에 따라 교차 축이 달라지기 때문에 교차 축은 행이 될 수도 있고 열이 될 수도 있다.
- align-* 속성의 기준이 되는 축이다.
## flex container
- display: flex | inline-flex
- display : flex // 블록박스인 것처럼 랜더링이 된다.
- display : inline-flex // 인라인 블록박스인 것처럼 나란히 배치된다.
## 플렉스 아이템의 팽창과 수축
- flex-grow
- flex-shrink
- flex-basis
- ⭐ flex (추천)
- 초기값
flex-grow : 0;
flex-shrink : 1;
flex-basis : auto;
flex : 0 1 auto;- 실무에서는 flex-basis를 보통 0으로 설정한다.
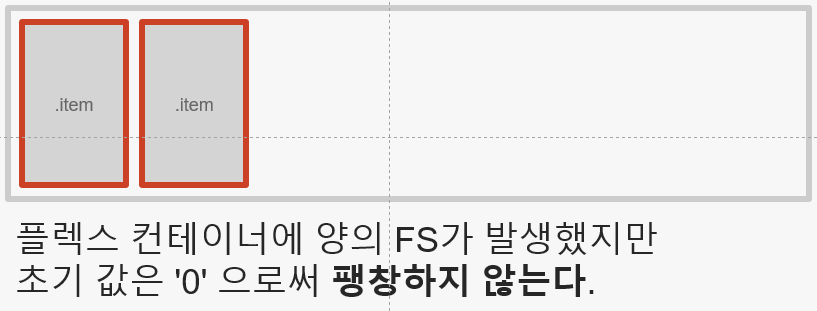
### flex-grow
- 양의 FS 발생 시 플렉스 아이템의 팽창을 제어.
- 음수 사용 불가. 보통 0 or 1 사용.
- 초기값 : 0, 하지만 단축 속성에서 생략하면 1이 됨.
- 적용 : flex item
- .item { flex-grow : 0 }

- .item { flex-grow : 1 }

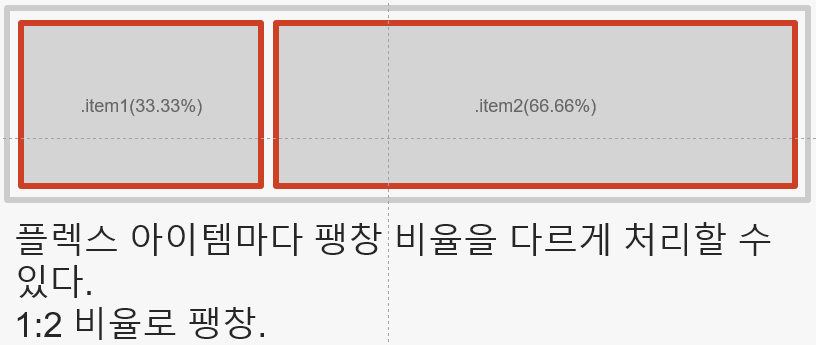
- .item1 { flex-grow : 1 } .item2 { flex-grow : 2 }

### flex-shrink
- 음의 FS 발생 시 플렉스 아이템의 수축을 제어. 음의 FS 발생 : container보다 item들의 면적들이 더 클 경우(넘칠경우)
- 음수 사용 불가. 보통 0 or 1 사용.
- 초기 값 1 // 단축 속성에서 생략해도 1이 됨. (1을 추천. flex container보다 자식 요소의 박스가 더 늘어나서 container 밖으로 나가는 상황은 보통은 선호하는 layout은 아니기 때문이다.)
- 적용 : 플렉스 아이템
- .item { flex-shrink: 0 }

- .item { flex-shrink: 1 }

- .item1 { flex-shrink: 1 } .item2 { flex-shrink: 2 }

### flex-basis
- 플렉스 아이템의 진행 방향 기본 크기를 설정함으로써 FS 초기 값에 영향을 준다.
- 값 : content | // 명세에는 content를 지원한다고 하지만 아직 구현한 브라우저가 없기 때문에 실제로는 사용할 수 없다.
- 초기값 : auto // auto로 하면 content or <width> 값이 적용됨. // 보통 0으로 초기화해서 사용하길 추천하다. // 단축 속성에서 생략하면 초기 값이 0이 된다.
- 적용 : 플렉스 아이템
- .item { flex-basis: auto }

- .item { flex-basis: 30% }

- .item { flex-basis: 60% }

- .item { flex-basis: 0 }

### flex
- 플렉스 아이템의 '팽창, 수축, 기본 크기'를 제어하는 단축 속성.
- 값: none | [<'flex-grow'> <'flex-shrink'>? || <'flex-basis'>] // | 반드시 하나, ? 생략하거나 한 번, || 하나 또는 그 이상.
- 초기 값 : 0 1 auto // 생략한 속성의 값은 재설정(변경) 된다. // grow나 shrink는 설정하지만 flex-basis까지는 설정하지 않는다. 왜냐하면 생략하면 자동으로 0으로 세팅되기 때문이다.
- 적용 : 플렉스 아이템
## 실무에서 사용할 확률 99%
.item { flex: 1 } /* 제일 많이 사용하게 될 코드 */
/* == */
.item { flex: 1 1 }
/* == */
.item { flex: 1 1 0}
/* flex-grow 또는 flex-shrink 값을 선언하면 flex-basis 값은 'auto'에서 '0'으로 변경된다. */## 플렉스 아이템의 방향과 순서
- flex-direction : 아이템의 흐름 방향 설정.
- flex-wrap : 박스 끝에 아이템이 도달했을 때, 줄바꿈을 할 것인지 설정.
- flex-flow : flex-direction 과 flex-wrap의 단축형. 실무에서는 거의 flex-flow만 사용한다.
- order : flex아이템의 순서를 정렬할 수 있는, 순서를 변경할 수 있는 속성이다.
### flex-direction
- 플렉스 아이템의 진행 방향.
### flex-wrap
- 플렉스 아이템의 줄 바꿈 설정.
- 초기 값 : nowrap (줄 바꿈이 자동으로 안 됨)
- 줄 바꿈을 하려면 wrap 또는 wrap-reverse 로 설정하면 된다.
- flex-wrap: nowrap

- flex-wrap: wrap

### flex-flow
- 초기값 : row nowrap
- flex-flow : row wrap

- flex-flow : column wrap

- flex-flow : row-reverse wrap-reverse (비추천)

### order
- 플렉스 아이템의 배치 순서.
- 값 : <integer> // 0, 양의 정수, 음의 정수
- 초기 값 : 0
- order의 값은 상대적이다. 예를 들어서 어떤 아이템이 1이라는 값을 가지고 있다면, 다른 요소의 값보다 높은지 낮은지 판단하여 배치 순서를 바꿔준다.
## 플렉스 아이템의 정렬과 간격
- justify-content
- align-items
- align-self
- align-content
- gap
### justify-content
- 진행축 정렬에 관여하는 단 하나의 속성
- 실무에서 가장 많이 사용하는 값은 center와 space-between
- 초기 값 : flex-start (보통 화면 왼쪽으로 쏠려서 배치가 된다.)
### align-items
- 플렉스 아이템이 한 줄일 때 교차 축 정렬.
- 자주 사용하는 값 : center, stretch
- 초기 값 : stretch // 아이템을 교차 축으로 잡아 늘림.
### align-self
- 플렉스 아이템의 독립적(1개) 교차 축 정렬.
- 자주 사용하는 값 : center, flex-start, flex-end
- 초기 값 : auto // 컨테이너의 align-items 값을 상속 받음.
- 적용 : 플렉스 아이템
### align-content
- 플렉스 아이템의 여러 줄 교차 축 정렬과 간격. (align-items는 한 줄 교차 축 정렬)
- 자우 사용하는 값 : center, space-between
- 초기값 : stretch // 줄 간격을 교차 축으로 균등하게 늘림.
- 적용 : '여러 줄' 플렉스 컨테이너
### gap
- 딱히 flex에서만 사용할 수 있는 값은 아니다. 다중 컬럼, 플렉스, 그리드 아이템 사이의 간격에 사용된다.
- 값 : <'row-gap'> <'column-gap'>? // column-gap을 생략하면 자동으로 row-gap이 column-gap이 된다.
- 적용 : 컬럼/플렉스/그리드 컨테이너
- flex-grow나 flex-shrink를 사용한다면 플렉스 컨테이너에 아이템들을 꽉 차게 채울 수 있지만, 만약 정확하게 원하는 gap 크기가 있다면 gap이 도움이 된다.
'개인노트-인강' 카테고리의 다른 글
| 개인 노트 정리) 마크업15 - 포토샵 닫고 CSS 열기 (0) | 2023.09.19 |
|---|---|
| 개인 노트 정리) 마크업14 - 코드는 짧고 사연은 길다 (0) | 2023.09.18 |
| 개인 노트 정리) 마크업12 - 레이아웃, 애증의 플로팅 (0) | 2023.09.07 |
| 개인 노트 정리) 마크업11 - 레이아웃, 여백의 비밀 (0) | 2023.09.06 |
| 개인 노트 정리) 마크업10 - 레이아웃, 배치의 비밀 (0) | 2023.09.03 |